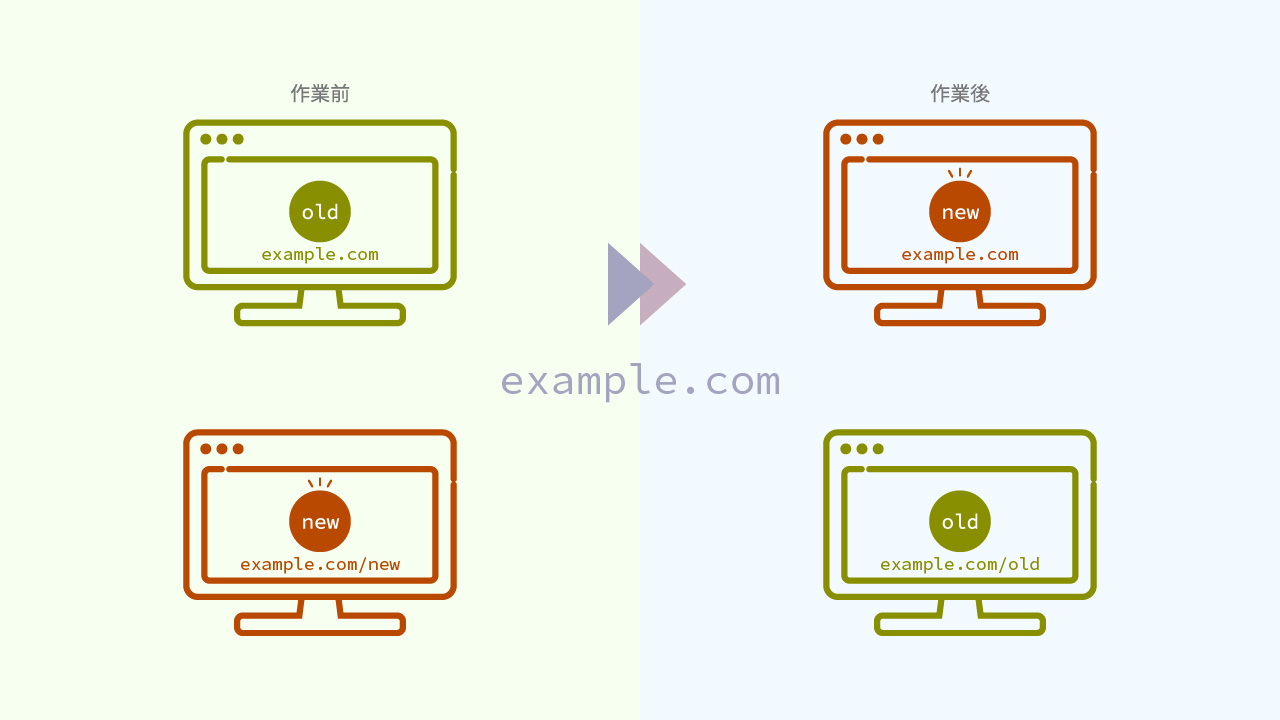
何言ってるかわからないタイトルですが、WordPressサイトをリニューアルする際に、メインURLexample.comを変更せず、実際の中身はexample.com/newで作成する特殊なケースです。
「○○イベント Vol.10」とか「〇〇フェスティバル2020」とかそういう系ではよくあるんじゃないかと思います。
最新のイベントページはルートドメインで運用したいけど、過去の開催ページもアーカイブとして残しておきたい場合。

URLはそのままサブディレクトリで新サイトを作成
サブディレクトリに設置したWordPressのURLを変更するの応用編です。
前回は一方通行でしたが、今回は往復です。
- 新しく
folder-5にWordPressをインストールし、サイトを作ります。 -
example.comで表示する内容をfolder-4からfolder-5へ変更します。
www
└ public_html / index.php
├ folder-1 / index.html ← URL:example.com/folder-1
├ folder-2 / index.html ← URL:example.com/folder-2
├ folder-3 / index.html ← URL:example.com/folder-3
├ folder-4 / index.php ← URL:example.com
└ folder-5 / index.php ← URL:example.com/folder-5www
└ public_html / index.php
├ folder-1 / index.html ← URL:example.com/folder-1
├ folder-2 / index.html ← URL:example.com/folder-2
├ folder-3 / index.html ← URL:example.com/folder-3
├ folder-4 / index.php ← URL:example.com/folder-4
└ folder-5 / index.php ← URL:example.com旧サイトをサブディレクトリURLに戻す
現在、 https://example.com で表示される内容はfolder-4になっています。
これを本来のディレクトリ構造https://example.com/folder-4で表示するように設定します。
設定>一般設定の「サイトアドレス(URL)」を元に戻します。
https://example.com→https://example.com/folder-4
WordPressアドレス(URL)は変更せず、実際にインストールされているURLを記載。
https://example.com/folder-4
ルートディレクトリの中にある.htaccessをfolder-4にコピーします。
ルートディレクトリの中にあった.htaccessは削除しても残しておいてもどちらでも大丈夫ですが、今回は残しておきました。
※今回のパターンでは、public_htmlがルートディレクトリにあたります。
ルートディレクトリの中 にあるindex.phpをダウンロードして編集します。
17行目辺りのrequire DIR . '/folder-4/wp-blog-header.php';から、サブディレクトリを削除します。
修正前 require DIR . '/folder-4/wp-blog-header.php';
修正後 require DIR . '/wp-blog-header.php';
修正したものをfolder-4 にアップロード(上書き)します。
ルートディレクトリのindex.phpは次の手順で修正します。
以下2点が動作していれば成功!
https://example.comへのアクセスがhttps://example.com/folder-4へリダイレクトされるhttps://example.com/folder-4へのアクセスでfolder-4のWordPressが表示される- 投稿URLなどが
https://example.com/folder-4/***に変更されている
新サイトをルートディレクトリURLに設定
続いて、 https://example.com で表示される内容をfolder-5に変更します。
設定>一般設定の「サイトアドレス(URL)」を変更します。
https://example.com/folder-5→https://example.com
WordPressアドレス(URL)は変更せず、実際にインストールされているURLを記載。
https://example.com/folder-5
folder-5の中にある.htaccessをルートディレクトリにコピーします。folder-5の中にあった.htaccessは削除しても残しておいてもどちらでも大丈夫ですが、今回は残しておきました。
※今回のパターンでは、public_htmlがルートディレクトリにあたります。
さきほどダウンロードしたindex.phpを再度編集します。
17行目辺りのrequire DIR . '/wp-blog-header.php';へ、サブディレクトリを追記します。
修正前 require DIR . '/wp-blog-header.php';
修正後 require DIR . '/folder-5/wp-blog-header.php';
修正したものをルートディレクトリにアップロード(上書き)します。
https://example.com でfolder-5のWordPressサイトが表示されれば成功!
今回、うまく表示されなかったのですがブラウザのキャッシュ削除で適用されました。
最終的なサイトアドレス、index.phpの記述
段階を踏んで作業しましたが、最終的な記述は以下の通りです。
うまく表示されない場合は、ブラウザのキャッシュクリアを試してみましょう。
folder-4
WordPressアドレス:https://example.com/folder-4
サイトアドレス:https://example.com/folder-4
folder-5
WordPressアドレス:https://example.com/folder-5
サイトアドレス:https://example.com
public_html : require DIR . '/folder-5/wp-blog-header.php'; folder-4: require DIR . '/wp-blog-header.php'; folder-5: require DIR . '/wp-blog-header.php';