map関数はリストを扱う関数ですが、私がよく使う(というかこれしか使ってない)のは、リレーション先のデータを扱う使い方です。ロールアップよりめんどくさいけど自由度も高いという感じです。
今回はリレーションでmap関数を使う場合に特化してまとめてみます。
リレーションでのmap関数の使い方
例として、通販サイトごとの集計を出してみます。
「購入元」「入力用」のデータベースを作り、リレーションさせます。

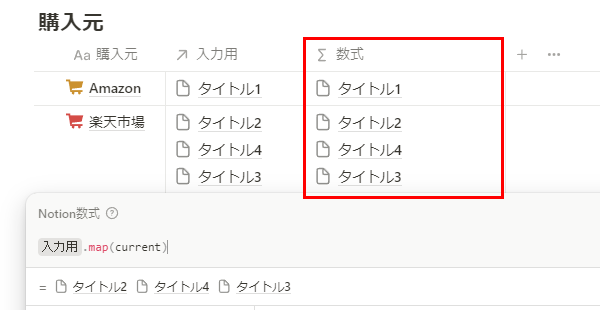
①リレーションしたデータベースのタイトルを表示させる

map関数のリスト値にリレーション先を指定すると、リレーション先データベースのタイトルがリストで返ってきます。リレーションの値と同じことが確認できます。
currentは現在参照しているリストをそのまま読み取るという意味なので、入力用のタイトルが返ってきました。
構文リスト.map(current)
prop("入力用").map(current)②タイトルではなく別の列を表示させる

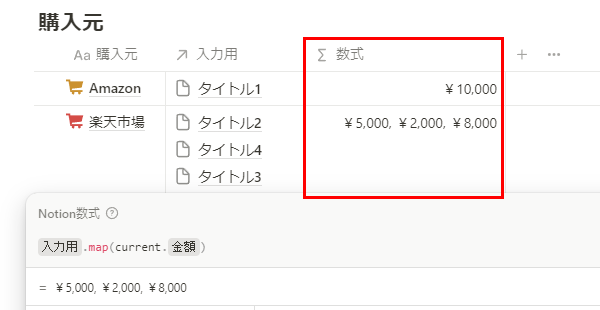
current.列名とすると、タイトルではなく指定した列の値がリストで返ってきます。
プロパティの編集で数値の形式を「円」に変更しました。
構文リスト.map(current.列名)
prop("入力用").map(current.prop("金額"))③表示させる前にフィルターをかける

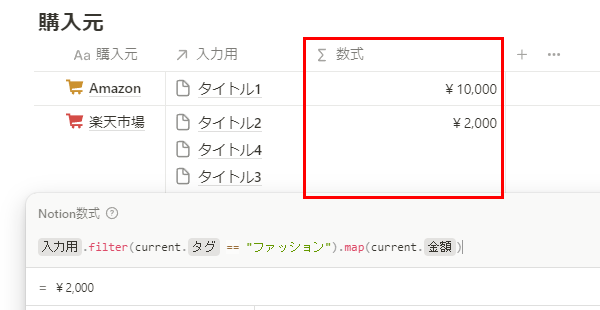
filter関数もリストを扱う関数で、条件がtrueになるリストを返します。
指定した条件のリストを作ってから、そのリストに対してmap関数を使っています。
構文リスト.filter(current.条件)
/*タグが「ファッション」の列をフィルター*/
prop("入力用").filter(current.prop("タグ") == "ファッション")
/*フィルターされたリストの「金額」を表示*/
.map(current.prop("金額"))他の関数と組み合わせて集計

単純に値を表示させるだけではなく、他の関数と組み合わせることで合計や件数を出すことができます。
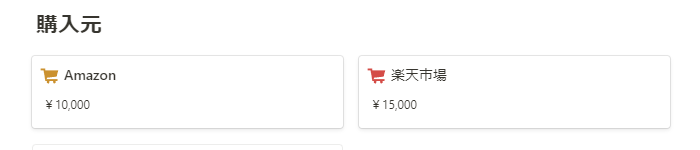
表示方法をギャラリービューにすればダッシュボードっぽくなりますよ。
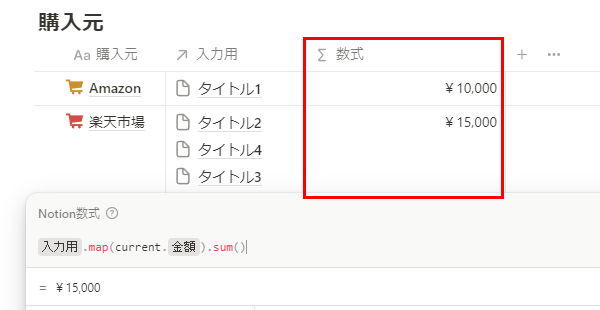
④合計値を出す

項目ごとの集計をするには、②で表示させた金額リストの値をsum関数で合計します。list.sum()とすることでリスト内の値を全て合計できます。
構文リスト.sum()
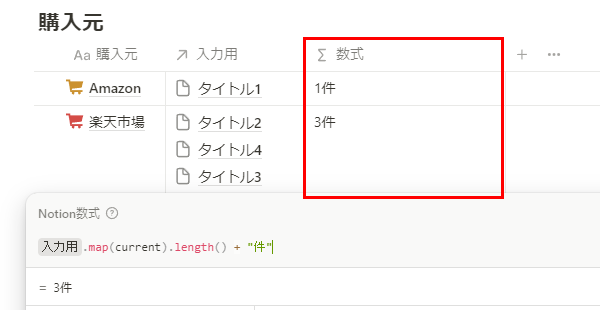
prop("入力用").map(current.prop("金額")).sum()⑤件数をカウントする

項目ごとの件数をカウントするには、length関数でリストの値をカウントします。
単純に件数が欲しいだけなので金額に置き換える必要はないですね。
見た目を整えるためにプロパティの編集で数値の形式を「数値」に戻し、+"件"で単位を表示しています。
構文リスト.length()
prop("入力用").map(current).length() + "件"おわりに
私が良く使うmap関数をまとめてみました。特に、合計や件数を出してダッシュボード風にするのが気に入っています。
今回紹介したやり方を応用すれば、日付を入力して月ごとの集計を出すこともできます。map関数とリレーションの活用方法はまだまだ広がりそうなので私も楽しみです。
なにかの参考になれば幸いです!

